
37 Amazing Parallax CSS Website Examples That will Blow Your Mind GraphicMama Blog
Parallax Demo An experiment by Dave Gamache. Here's an example of 16 elements scaling, fading and moving at once.. Learn how to make your parallax site smooth like this one. Read about it on Medium. Follow @dhg Tweet. Whoops! Right now this demo doesn't handle resizing or browsers less than 1000px wide. Reload this page or get on a laptop!.

20+ Contoh Parallax Website Terbaik untuk Inspirasi Qwords
Parallax Demo. Parallax scrolling is a web site trend where the background content is moved at a different speed than the foreground content while scrolling. Nascetur per nec posuere turpis, lectus nec libero turpis nunc at, sed posuere mollis ullamcorper libero ante lectus, blandit pellentesque a, magna turpis est sapien duis blandit dignissim.

PARALLAX DEMO Animate your photos LEOCED STUDIO YouTube
In Physics, the parallax effect refers to how the position of objects that you look at change their position according to whatever position you, the observer, are in. Design and prototype parallax websites with Justinmind. It's Free. Unlimited projects! Download Free

27 Best Parallax WordPress Themes for 2020
With using parallax scrolling, the comic plays automatically. This story is well-played with a mix of horizontal and horizontal parallax effects. Visit site. 11. Bunkai. Bunkai is a Japanese site. When scrolling down, there is a cute cartoon girl moving across the page showing different information.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
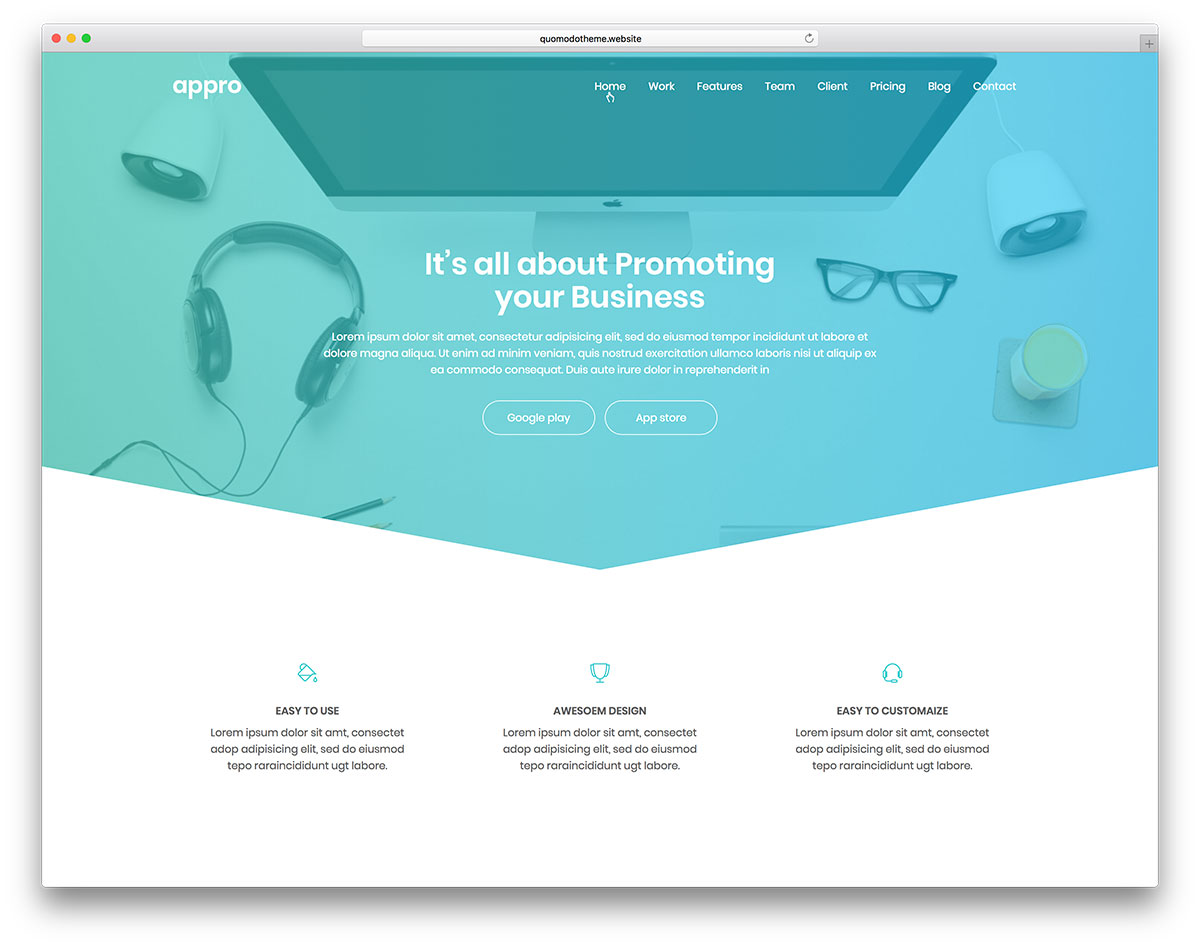
Pre-designed Layouts. Over 50+ ready layouts included. Simply import a layout, replace the text and images, and you're done! You can get an awesome parallax landing page done in minutes. View Demos.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling. Demo with parallax scrolling Demo without parallax scrolling

Parallax Website Demo HTML5 CSS3 YouTube
18 beautiful parallax scrolling websites By Alex Black Contributions from Joseph Foley published 15 November 2023 These examples show how parallax scrolling websites should be done. (Image credit: Web design and art history) Web design trends come and go, but parallax scrolling websites seem to be here to stay.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
What is a parallax effect? Parallax effects involve a website's background moving at a different speed than the foreground content. This visual technique creates an illusion of depth which leads to a faux-3D effect upon scroll.

A pure CSS horizontal parallax demo with navgation and smooth scrolling by Keith Clark Css
July 8, 2023 Written by Rok Krivec We tested and reviewed the best parallax website templates that you can use for various businesses, small and medium-sized. If you are bored of the classic (like me!) design, you better go with a parallax animation or parallax scrolling that some call it.

30 parallax effect website examples Justinmind
Webify Webify is a parallax website template with many designs for various purposes. With Webify, you can easily kick off a website for a restaurant, online resume, yoga, agency, construction, and the list goes on and on. While the tool already comes with twenty demos, each is completely customizable.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
Parallax scrolling is a special scrolling technique used in web design where background images throughout a web page move slower than foreground images, creating an illusion of depth on a two-dimensional site.

26 Parallax Website Terbaik 2021 untuk Inspirasi Kamu
Each of these demo sites feature at least one parallax section to enhance the user experience. WPparallax also comes with three header layouts and multiple sidebar layouts, and supports four post formats. That means you can create a content-rich site that features multiple types of content, including blog posts, videos, audio and more. 11. VW.

Parallax Scrolling Website How to make animated website in HTML CSS JS YouTube
21 Best Parallax Scrolling Websites 2024 January 1, 2024 Rok Krivec Inspiration, Website Design 0 Comments Explore the best collection of parallax scrolling websites that'll excite you to add this catchy "depthy" feature to your page.

Parallax Demo Download
First, navigate to the page you want to edit by clicking Pages > All Pages on your admin sidebar. Next, switch from the visual editor to the code editor. On Gutenberg, you find this option by clicking the three dots on the top right corner, navigating down to Editor, and clicking Code Editor. Image Source.

30 parallax effect website examples by Justinmind UX
By default, the position of parallax elements is determined via the scroll position of the body. Passing in the wrapper property in the settings block will tell Rellax to watch that element instead.