
How to insert text in inkscape bapenglish
Select the text you want to curve. Open the Path Effect Editor by clicking on "Path" in the top menu and selecting "Path Effect Editor" from the drop-down menu. In the Path Effect Editor, click on the "+ Add" button to add a new path effect. From the list of path effects, select "Bend" and click "Add".

Inkscape Text Tool Tutorial YouTube
Tutorial | Advanced This tutorial covers copy/paste, node editing, freehand and bezier drawing, path manipulation, booleans, offsets, simplification, and text tool. Use Ctrl+arrows , mouse wheel, or middle button drag to scroll the page down. For basics of object creation, selection, and transformation, see the Basic tutorial in Help⇒Tutorials .

Inkscape Text Effects How To Make Shattered Text In Inkscape Graphic design programs, Cricut
Sorted by: 1. If you have default keyboard shortcuts in use then. pressing Esc kicks you out of the text tool and deselects all selections. pressing S activates the select tool. pressing TAB selects sequentially one by one the unlocked objects. Keyboard shortcuts are listed in Edit > Preferences > Interface.

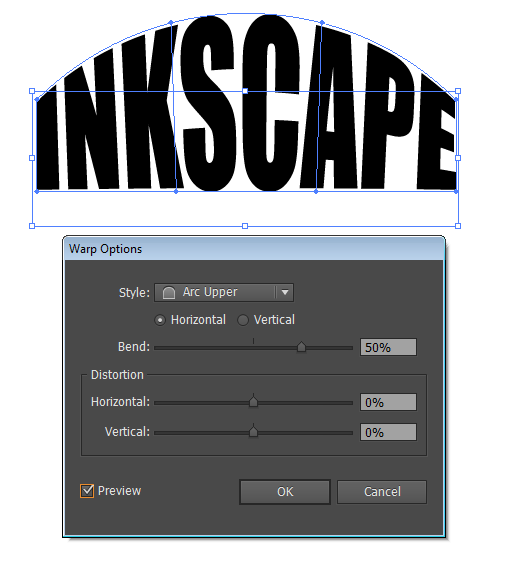
Text ARC/warp tool?
To convert text to a path in Inkscape, select the text object with the Select Tool and navigate to: Path > Object to Path Alternatively, you can also convert your text to a path by using the keyboard shortcut, which is Control + Shift + C. Simple enough, right? Now let's have a look at exactly what happens when you convert text to a path.

Inkscape 5 Using Text Tool YouTube
When editing text with the text tool, this pastes the text from the clipboard into the current text object. Ctrl + Alt + V paste in place. This places the clipboard objects into the original location from which they were copied. Ctrl + Shift + V paste style. This applies the style of the (first of the) copied object(s) to the current selection.

Tutorial on how to create text in inkscape mayagai
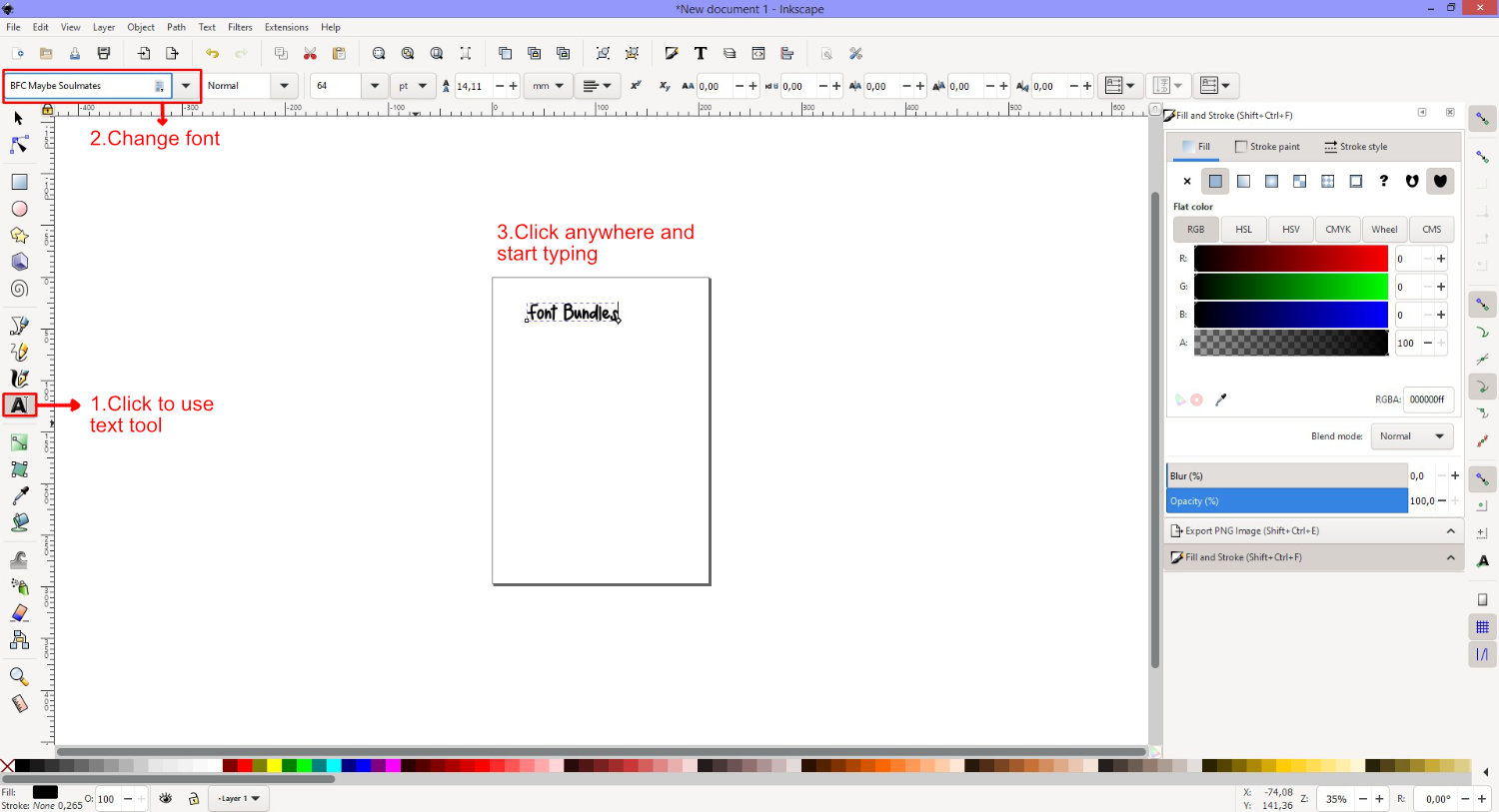
How to Create a Text Shadow in Cricut Design Space. 1- Open Cricut Design Space. Select the text tool.2- Type your text. Select your font. I will be using the Dallon font from fontbundles.net.3- Click on your text and then adjust the letter spacing.4- Adjust the letter spacing so all the letters touch a tiny bit.5.

How to Type Text Vertically in Inkscape Design Bundles
Hello and Welcome to the Inkscape Tutorial Series. In this video, we have explained an important tool of Inkscape i.e. The Text Tool. You will learn about wh.

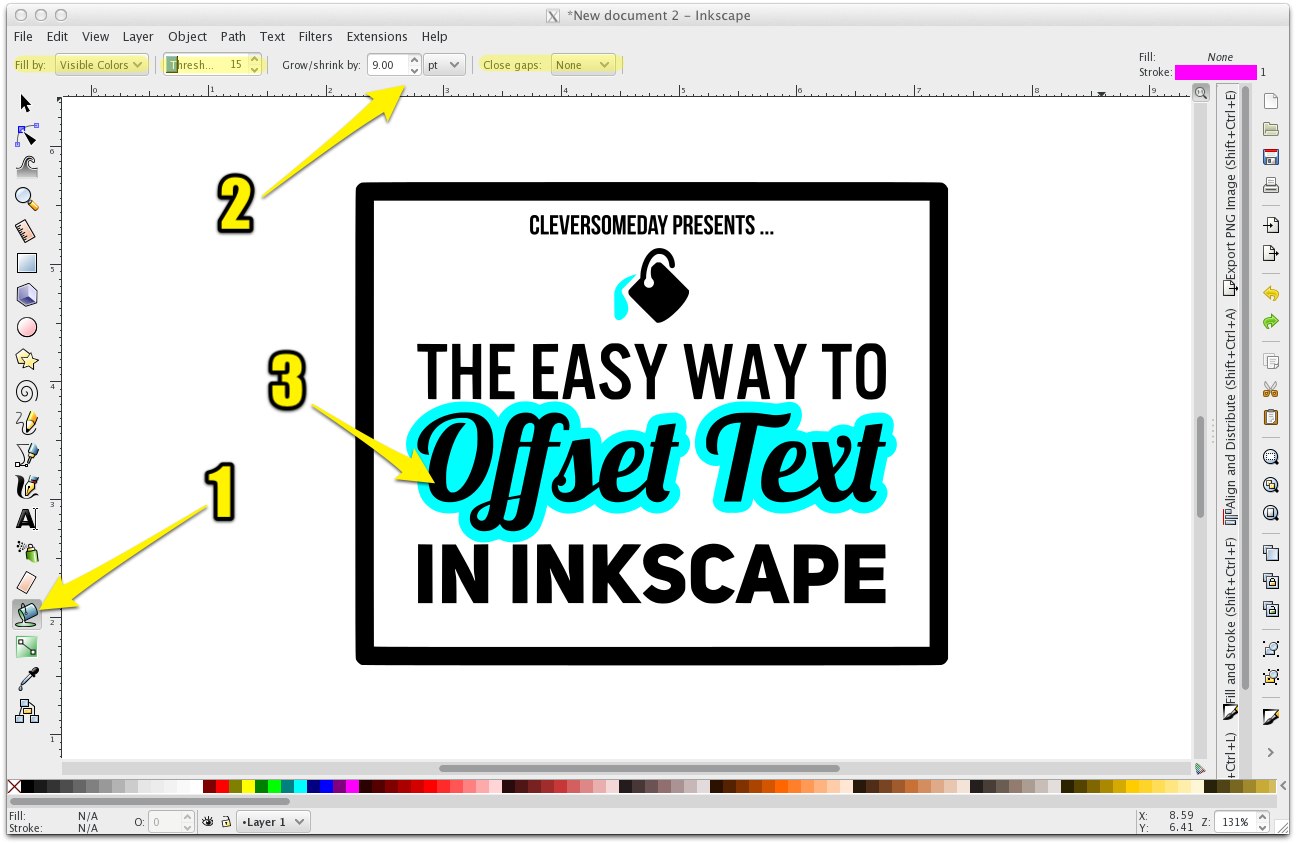
Offset text In Inkscape the easy way
Select the Text Tool . In the document area, click and drag to draw a text box. Or, click the location you want to place the text box. Click inside the text box, then enter the text. Select the text to be changed: Select the text box to change the letter spacing for every character in the text box.
:max_bytes(150000):strip_icc()/005_how-to-adjust-text-in-inkscape-1701888-7190498232fe4c528cf4a872bc39a88e.jpg)
How to Adjust Text in Inkscape
Inkscape is professional, free, open source Vector Graphics software.You can download it today, on Windows/Linux/Mac at:https://inkscape.org/en/

How to make shadow to text in inkscape dadtix
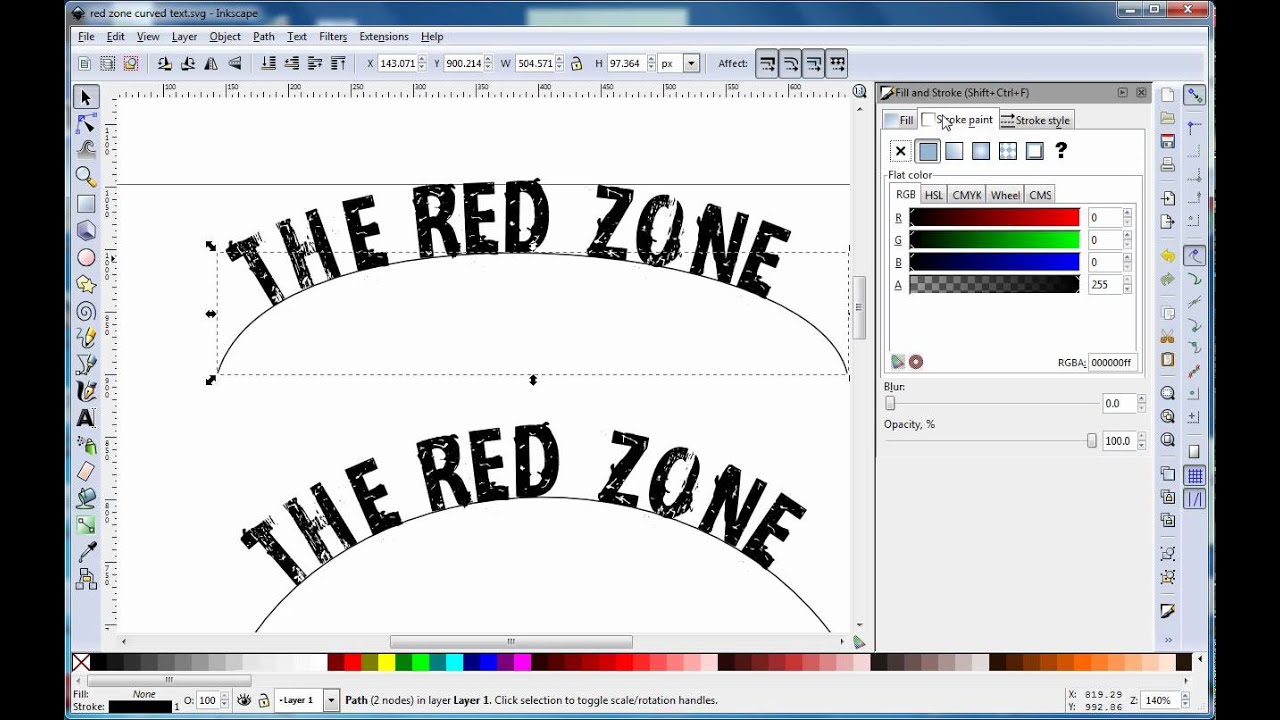
Inkscape offers two options for this, which are accessible via Text ‣ Put on Path and Text ‣ Flow into Frame. To make a text that follows a path's curvature, you need to do this: Create a path that will serve as the base line for the words and letters of the text.

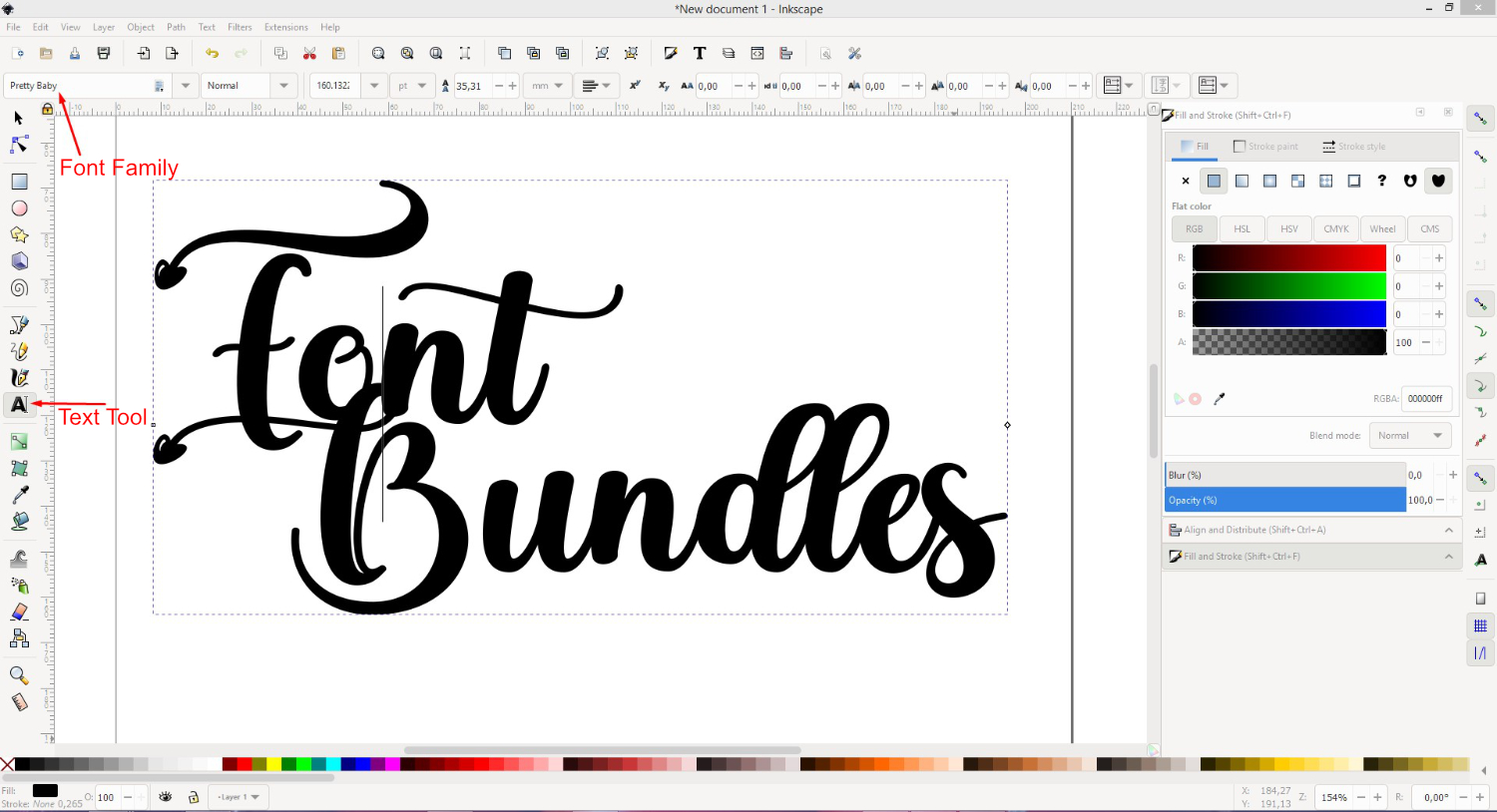
How to Use Fonts in Inkscape Easy Tutorial Design Bundles
How to Use the Text Edit Panel in Cricut Design Space. 1- Open Cricut Design Space. Click on new project.2- Select the text icon.3- Type your text.4- When you type your text and select it, the text edit panel will automatically appear.Click on the font drop down box.5- In the font drop down box there is.
:max_bytes(150000):strip_icc()/inkscape-text-tool-423f64eaebf948fdab7c252950c8403f.jpg)
How to Adjust Text in Inkscape
Follow these steps: Step 1: To select your text box, click on the cursor icon in the top left-hand corner of your canvas. Then click on your text. You will know it's selected when the black arrows appear on either corner of the text box. Step 2: In the top toolbar, click on the Path option. In the drop-down menu, select the Object to Path action.

How to Wrap Text Around a Circle in Inkscape Davies Media Design
First Steps Ways of Drawing in Inkscape The Shape Tools The Selector Tool Squares and Rectangles Circles, Ellipses and Arcs Stars and Polygons Spirals 3D-Boxes Stacking Order Drawing Free Shapes Free Drawing The Pencil Tool The Pen Tool The Calligraphy Tool Boolean Operations Editing Paths with the Node Tool Node Tool Options About Node Types

Inkscape 17 Outil texte / Text Tool YouTube
This page describes Inkscape's text processing. Text processing is probably the most complicated part of the Inkscape code base. Processing text is a multistep process: Read in text, breaking it into chunks that have the same styling (usually a
:max_bytes(150000):strip_icc()/inkscape-textbox-words-30118c4b0b4c45f2afec48625298330d.jpg)
How to Adjust Text in Inkscape
Inkscape is an open source vector graphics application similar to Adobe Illustrator. It has much more to offer than just the 21 tools located in its toolbar, but this guide should serve as a good starting point for understanding the basics of Inkscape if you're new to the software. The Select Tool

How To Make 3d Text In Inkscape Design Talk
Learn how to create and manipulate text on your design files with Inkscape.